As a follow-on to a recent project where we developed an Azure IoT door sensor solution, I wanted to see if we could figure out how to get a Garmin bike computer to send its event data to an Azure IoT Hub and then plot GPS location (and other interesting data) on a map that could be viewed as a web page. Recognizing that other third-party services like Strava and Garmin already offer similar functionality on their online services, we were driven to determine how this works under the covers and try to build our own solution from the ground up.
I also felt like this kind of real-time IoT solution would be an ideal integration to showcase on the event website that will support Compugen’s upcoming event, The Journey, where I will be riding a bike from Compugen’s Calgary branch to the Richmond Hill, Ontario Head Office to help raise funds for the Alzheimer’s Society of Canada. I thought it would be a pretty cool element to include if website visitors could see exactly where I am on the road and check out some of the rider telemetry data (GPS, heart rate, speed, cadence, etc.) in real-time. So, we set about figuring out how to make this work.
Our team has access to all kinds of Microsoft resources and people to support us as we develop Azure solutions in collaboration with our customers. While I didn’t start my research for this interesting project via official Microsoft channels, I soon found myself exchanging emails with two Microsoft solutions architects, one across the Atlantic Ocean in the UK and the other in my own backyard here in Calgary.
I started with a cursory search to see if anyone else had worked on integrating a Garmin watch or bike computer with Azure IoT. That led me to David Lusty’s github repo and DaveDoesDemos YouTube series – I was inspired by the potential his work represents. A senior cloud solutions architect with Microsoft’s UK data team, Dave had developed a solution that allowed a Garmin watch to send data to an Azure Event Hub. He confirmed that, with some modification, his solution could be made to work with a Garmin bike computer head unit and an Azure IoT hub service.
Garmin has an entire development app ecosystem called Garmin ConnectIQ. Connect IQ is the platform for Garmin developers to build apps and features that engage and integrate with Garmin wearable devices (including bike computers). The ConnectIQ storefront features device downloads for apps, widgets, watch faces, data fields, music streaming services and more. There is a full software development kit (SDK) available that even includes a device simulator so programmers can test their code before sideloading it to a device.
As mentioned in my previous blog, I’m not a very accomplished coder so it was very helpful to start with Dave Lusty’s watch code and modify it for our project. After getting body-slammed a few times by the Monkey C language required by ConnectIQ and getting a crash course on all things Visual Studio Code, along with some patient guidance from Dave over email, I sort of mostly got things working. My Garmin 1030 Plus bike computer, paired to my iPhone for an internet connection, was successfully sending event data to an Azure IoT Hub. I also learned to tune app code data-send frequency to every five seconds (instead of every second) so as not to overwhelm the Bluetooth Low Energy connection between the two devices.
One of the things I spent a lot of time on but never got fully working within the Garmin app code was being able to successfully generate a security token for the Azure IoT Hub. I could hardcode a token string outside the app from Visual Studio Code connected to my Azure subscription but I could not figure out how to get the code to concatenate the string from the encrypted variables required to pass to the IoT hub. Azure IoT Hub uses security tokens to authenticate devices and services to avoid sending keys on the wire.
Additionally, security tokens, also known as Shared Access Signature (SAS) tokens, are limited in time validity and scope. These tokens are used to grant time-bound access to devices and services to specific functionality in Azure IoT Hub. To get authorization to connect to Azure IoT Hub, devices and services must send security tokens signed with either a shared access or symmetric key. These keys are stored with a device identity in the identity registry.
After quite some time down this rabbit hole, I had a lightbulb moment and realized that for the purposes of our use case, I could just externally generate a SAS token for one year (31,536,000 seconds) and hardcode it in the app. I will revisit in-app token generation in the future, but for now, this worked and I was on to the next challenge – doing something with the data arriving at the Azure IoT hub.
My unofficial introductions to Microsoft solutions architects continued as Dave Lusty, after learning the specifics of the use case I described to him, connected me to one of his colleagues, Microsoft Azure Data & AI Solutions Architect Tyler Becker, who happened to live in the same city as I do. Tyler had been working on a demo that took Garmin device data (GPS, etc.) and represented them in real-time visually as an icon overlay on a map generated by Azure Maps Service. This is exactly the integration I wanted to include in the website for The Journey.
Microsoft introduced Azure Maps Service to enable the development of secure, scalable Internet of Things (IoT) and AI solutions with dynamic, location-based services. The service enables vehicle routing, traffic simulation, asset tracking services, point of interest (POI) details, and satellite imagery analysis. It allows us to explore the creation of rich data visualizations for web and mobile apps and manage and customize data representations with multiple map layers, such as heatmaps, image layers, and HTML markers. For our use case, we were able to experiment with visual imagery styles, including satellite, grayscale, and shaded relief tiles.
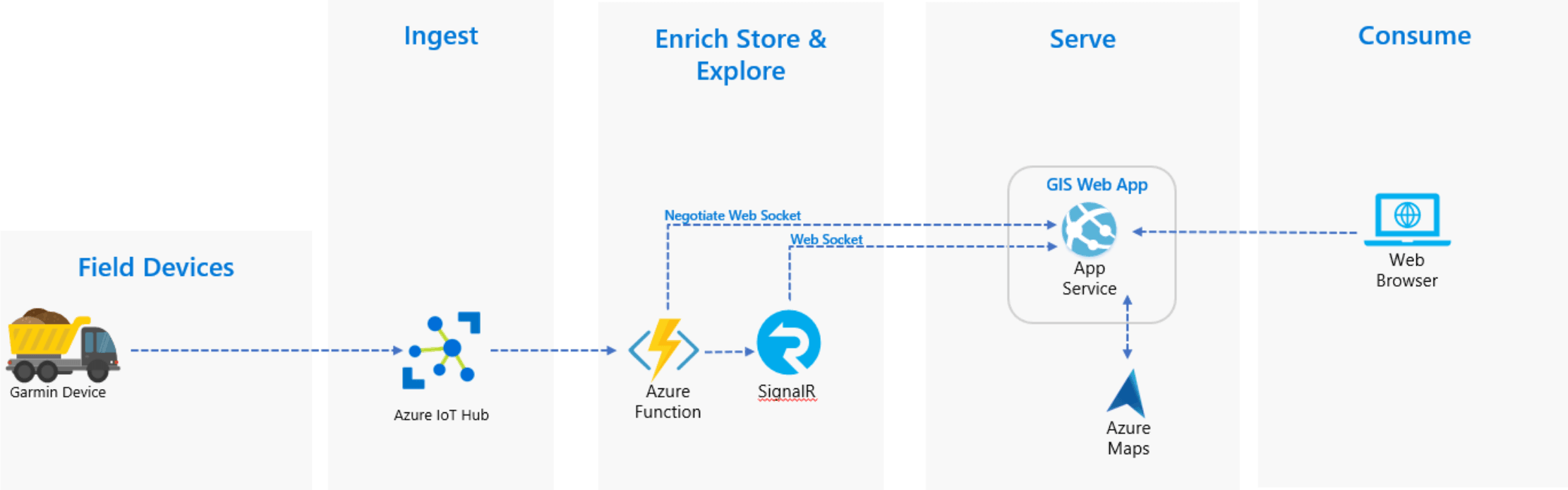
Fortunately for me (the very amateur coder), Tyler was able to share the framework for the demo he was working on, a modified version of which became the basis for the Garmin demo I was putting together. These are the Azure services required to stitch all of this together:
- Azure Functions – to pull data from the hub and feed it to the web
- SignalR – to establish the real-time WebSocket for the website to be live and receiving data
- App Service – to render the website
- Azure Maps – to generate the map and overlay the data coming in from the WebSocket
Represented in a diagram, the solution looks like this:

Once all the services were provisioned and configured with the correct code and security elements, I ended up with an operational working demo. I was so excited I called several members of the team to show them how it works. Using one of Tyler’s ideas, I even hosted several Microsoft Teams meetings where I directed attendees to the demo website and then took the meeting mobile. With my bike computer paired via Bluetooth to my iPhone and the app running, meeting attendees were able to track me in real time as I walked around the block in my neighborhood. They could zoom right in and see the icon move along the street I was walking on.
Future plans for Compugen’s team of Azure solutions architects include taking this solution to the next level by introducing advanced analytics (machine learning and artificial intelligence), alerts, and notifications. If you have any questions or would like to see a demo, please contact us.
This operational demo is now fully integrated into The Journey’s event website so everyone will be able to track my progress and location in real-time as I ride my bike from Calgary to Richmond Hill this summer, visiting customers and colleagues, raising funds for the Alzheimer’s Society of Canada and representing how all of our Compugen colleagues are driven to make a difference through the transformational use of cloud solutions. We hope that you will visit our event site to learn some more about Compugen’s Garmin – Azure IoT solution and the meaningful and personal cause we are supporting.





.png)